WorkBar
The Work Bar communicates the status of an object, and surfaces key controls to the user. The Work Bar enables users to move through an application with a clear understanding of the status of what they are working on and the primary actions associated.

Features
A sticky menu for accessing critical save, publish, and delete controls.
Communicates the publish status of the current piece of content.
#Usage
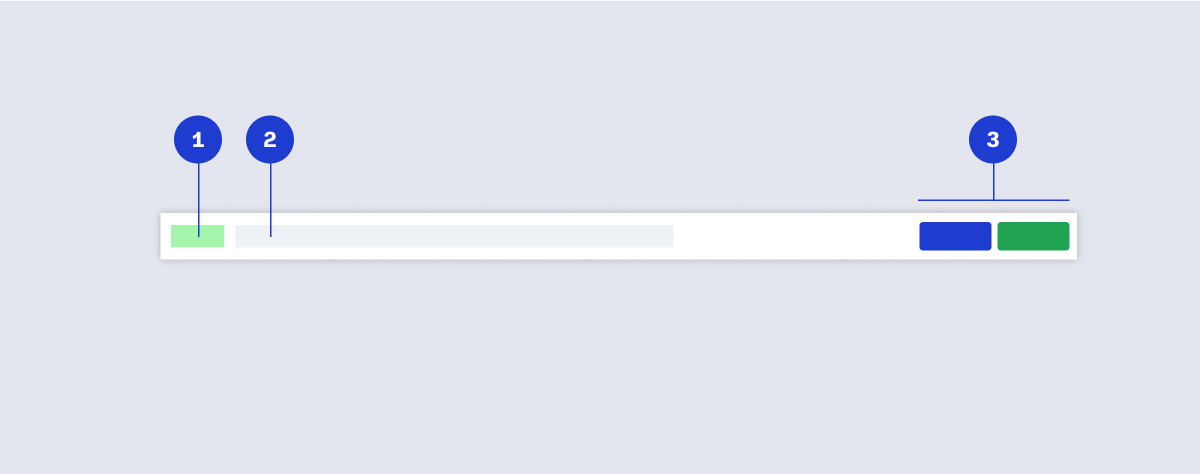
#Component structure

- Badge (status)
- Title of content
- Primary actions
#Interactions
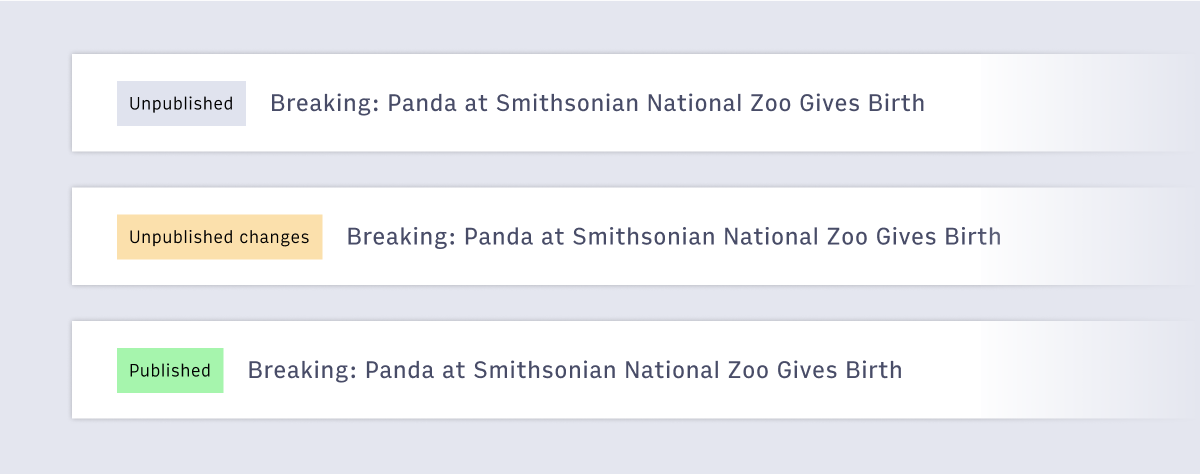
#Publish status
 Statuses are shown in the form of a Badge. The status reflected in the Work Bar should provide the user with a clear indication of the state of the object they are working on. Status’s can be determined by the use case and needs of the parent application.
Example: Active, Inactive, Archived or Unpublished, Unpublished Changes, Published
Statuses are shown in the form of a Badge. The status reflected in the Work Bar should provide the user with a clear indication of the state of the object they are working on. Status’s can be determined by the use case and needs of the parent application.
Example: Active, Inactive, Archived or Unpublished, Unpublished Changes, Published
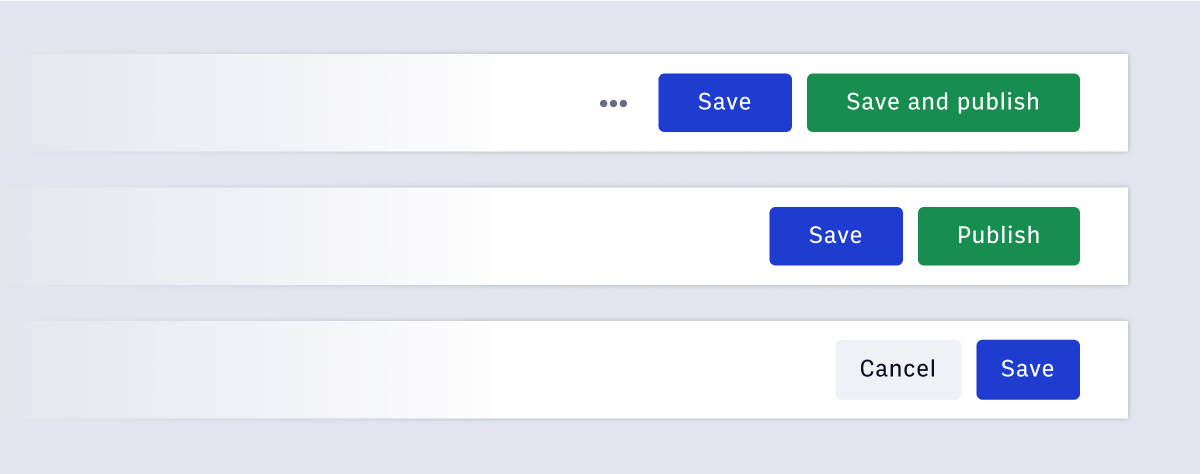
#Buttons
 The use case of the parent application will determine the buttons shown in the Work Bar. The buttons should reflect the primary and secondary actions associated with the UI. Additional actions can be listed in the OverflowMenu. The Work Bar should not contain more than three buttons.
The use case of the parent application will determine the buttons shown in the Work Bar. The buttons should reflect the primary and secondary actions associated with the UI. Additional actions can be listed in the OverflowMenu. The Work Bar should not contain more than three buttons.
#Accessibility considerations
tab key to navigate elements, the order should be from most important, to least important. Generally, tab orders start at Arc Navigation, then the individual application navigation, and then into the Work bar if present. Then to the rest of the page.