MultiSelect
The MultiSelect dropdown follows the exact same structure as the regular single-select version, with the added ability to select multiple values from a list at one time.
🚧 Under construction
This component is under active development. If you need this component for your project, create an issue in the GitHub repo.
Features
Dropdown for when the user can make multiple selections
#Overview
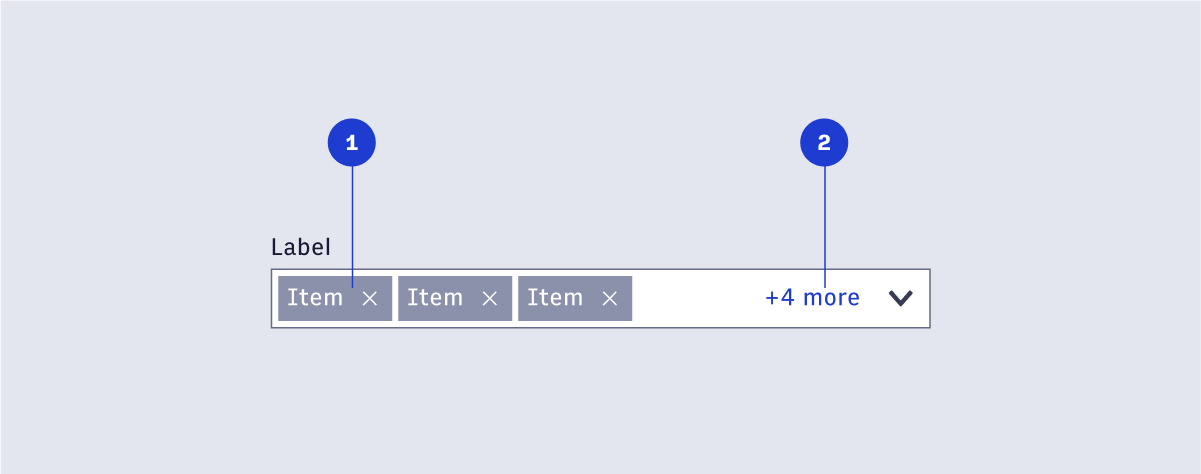
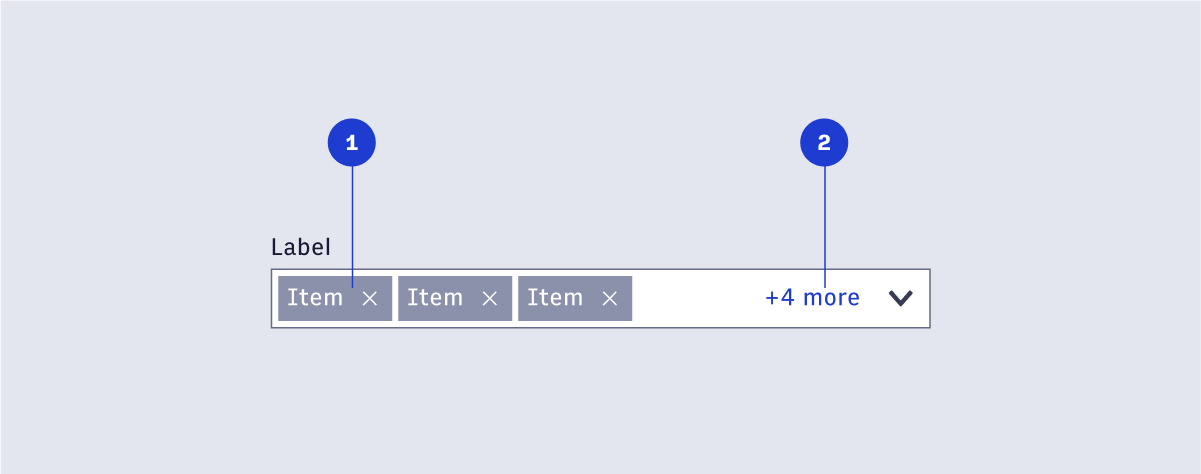
#Component structure

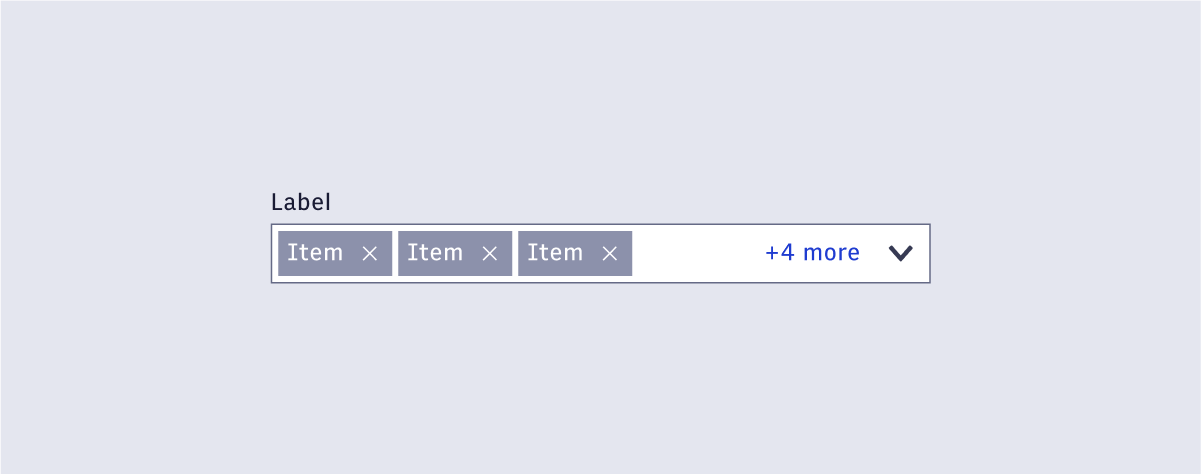
- Chiclet: The Chiclet component is used to signify an active selection within the list. Chiclets appear in the order they were selected from the list. The user can quickly remove a selection by removing the Chiclet via the interactive X icon.
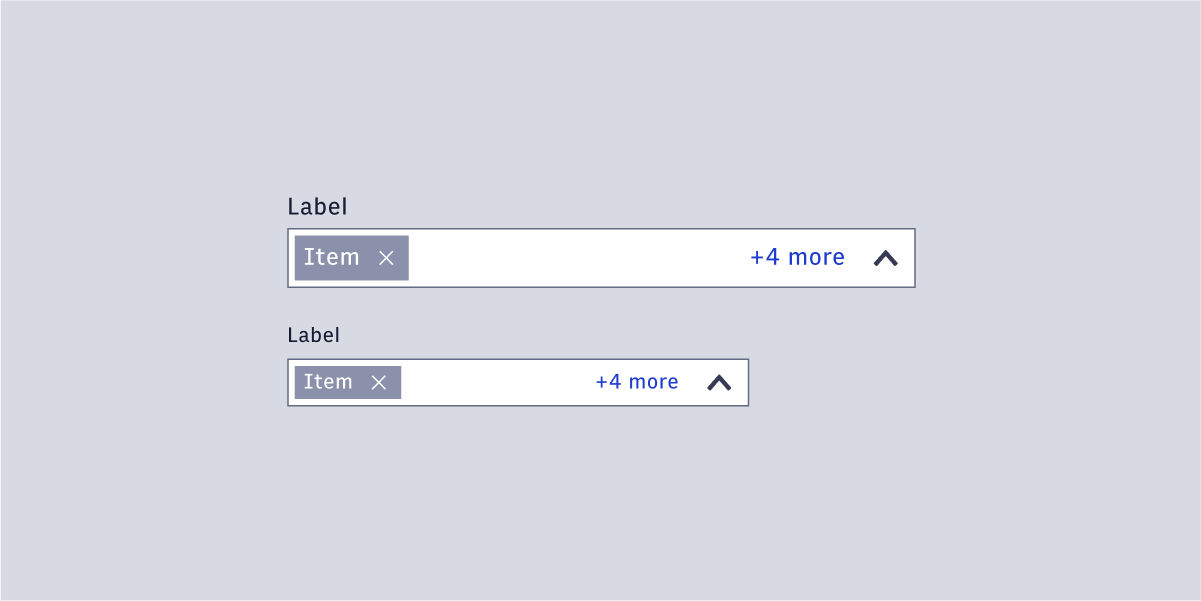
- Truncation link: When the number of Chiclets exceed the width of the input, they are truncated into a clickable link element denoting the number of selections left. Clicking the link should vertically expand the input field to reveal all selections. Activating the dropdown should also reveal selections in the same manner.
#Truncation behavior
#Truncated

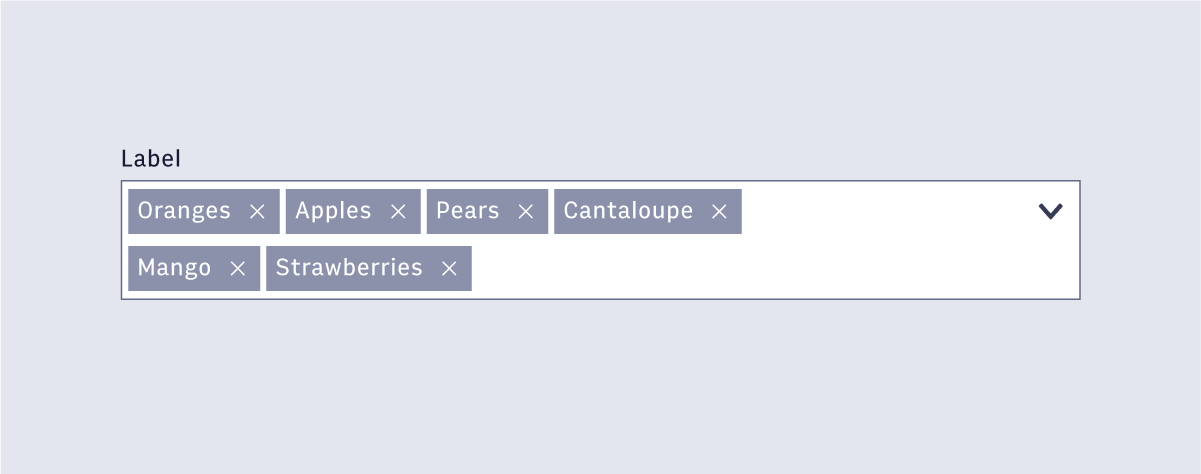
#Expanded

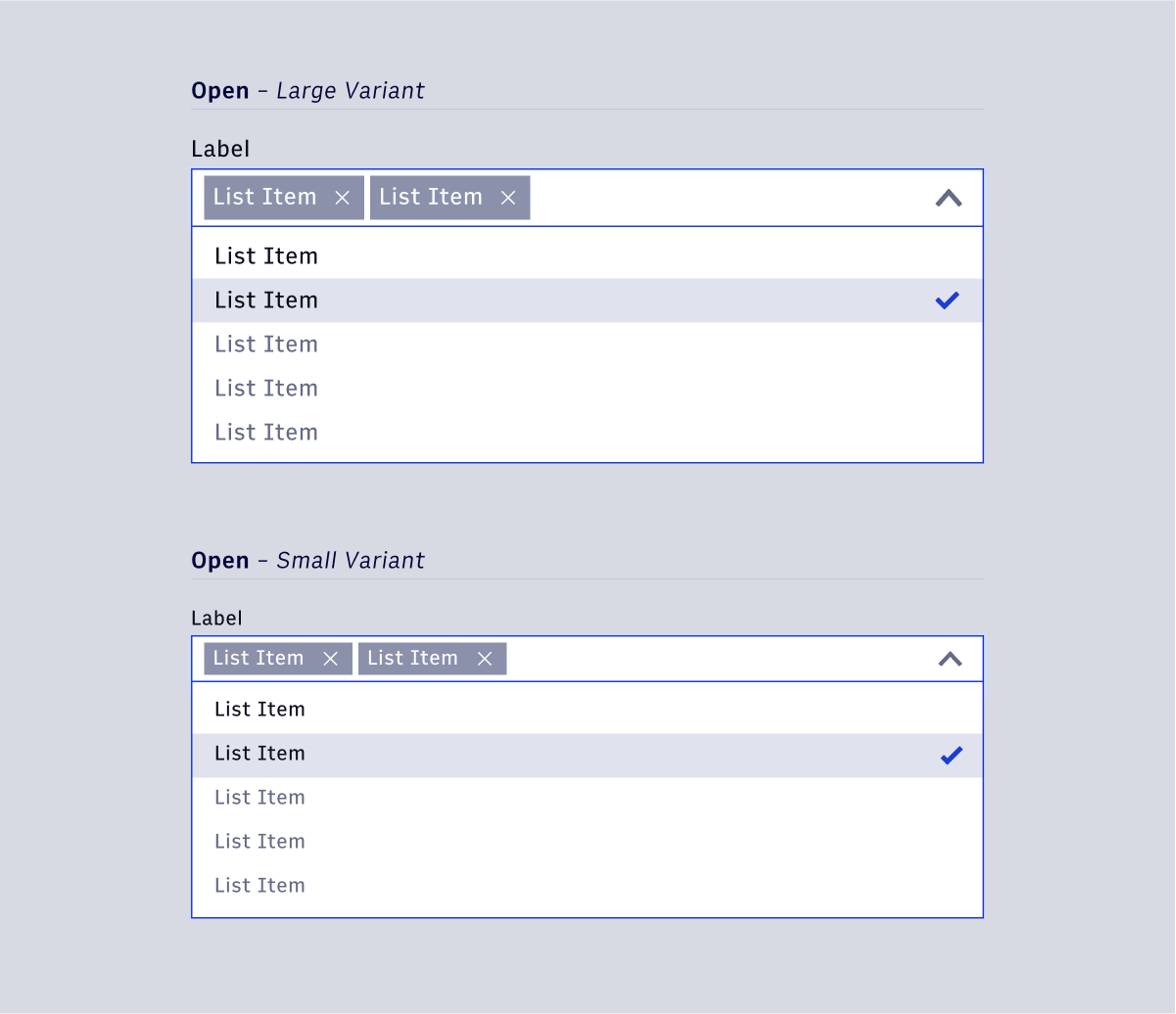
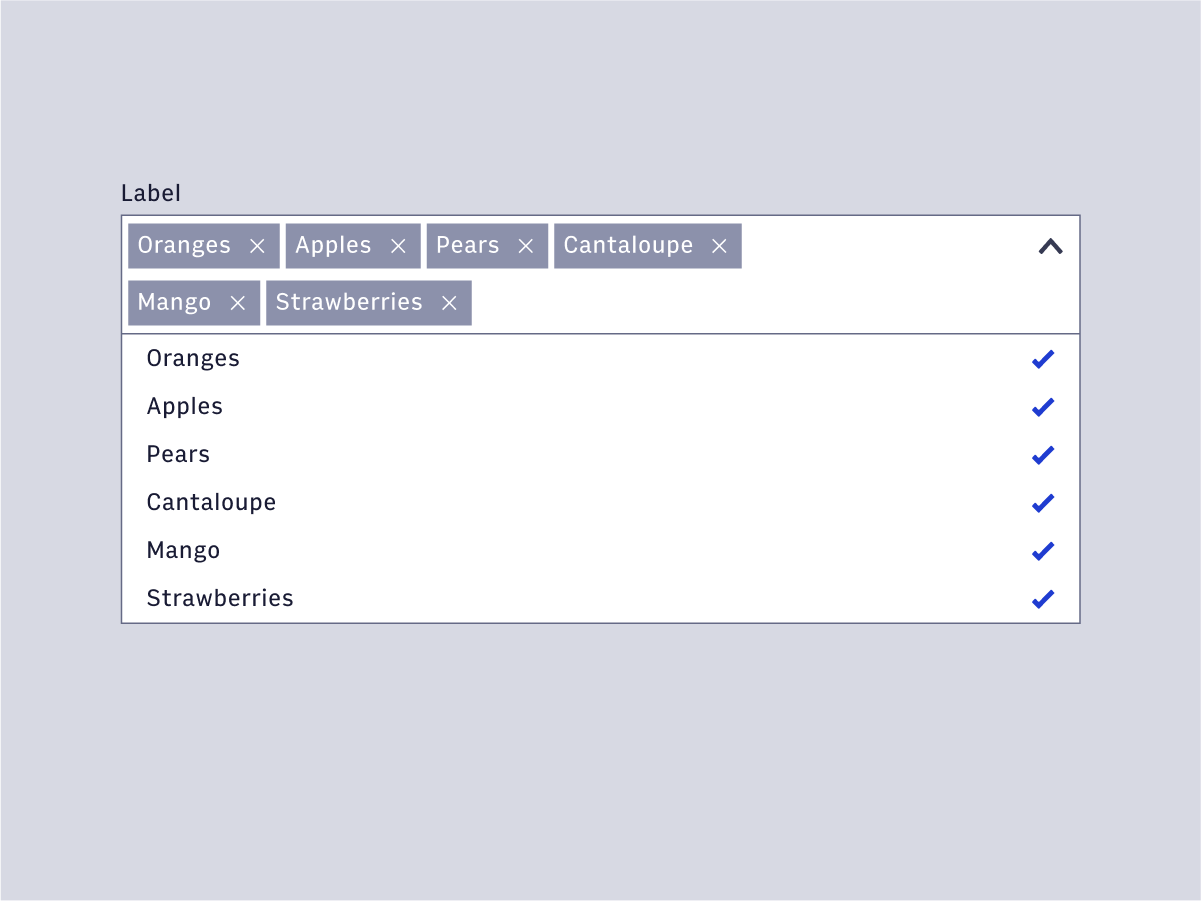
#Expanded and activated

#Size Variants