Chiclet
Chiclets allow users to see what selections have been made and make changes to those selections in an organic way. A group of chiclets which represent selected objects or properties forms as users select options from the interface.
🚧 Under construction
This component is under active development. If you need this component for your project, create an issue in the GitHub repo.
Features
A UI element that represents a selection the user has made.
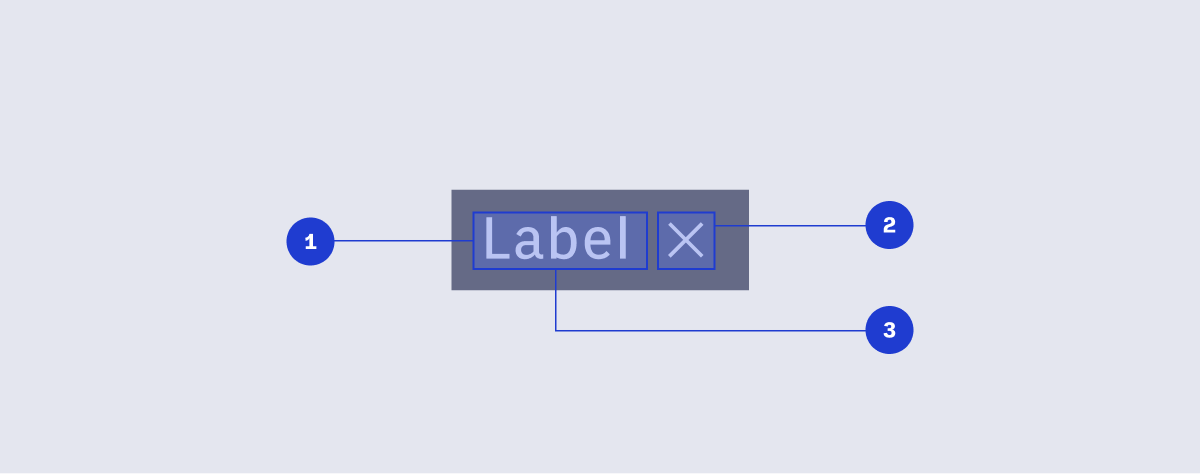
#Component structure

- Container
- Label
- Remove button
- Remove button hover state
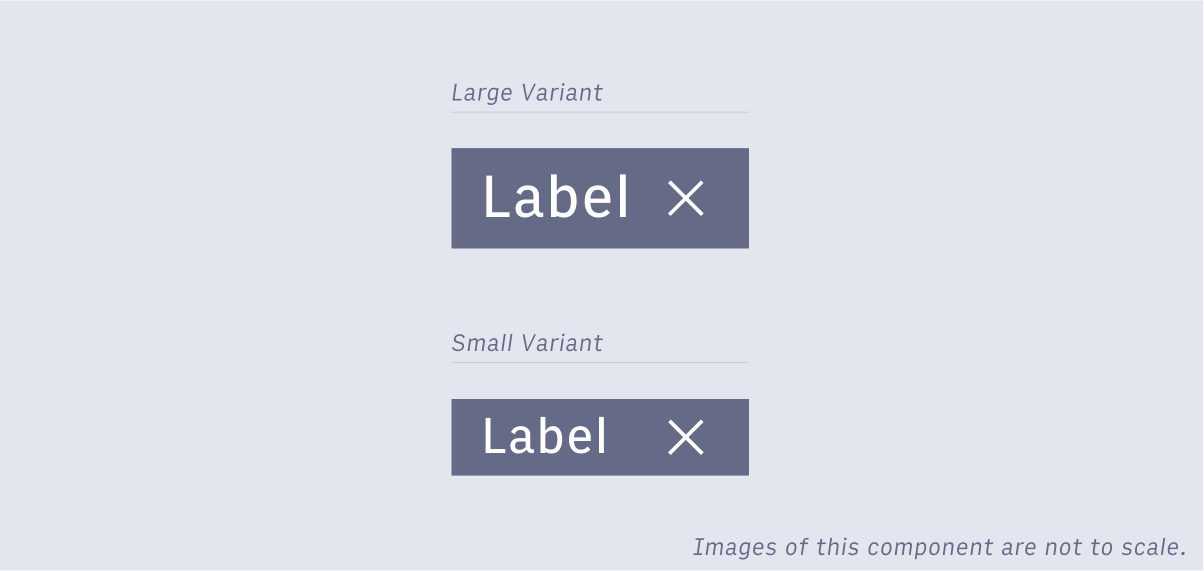
#Variants
 Chiclets have a large and small variant. Large variants use the large body copy styling for text. Small variants use the small body copy styling for text. Icon sizing remains consistent for both variants (16px).
Chiclets have a large and small variant. Large variants use the large body copy styling for text. Small variants use the small body copy styling for text. Icon sizing remains consistent for both variants (16px).
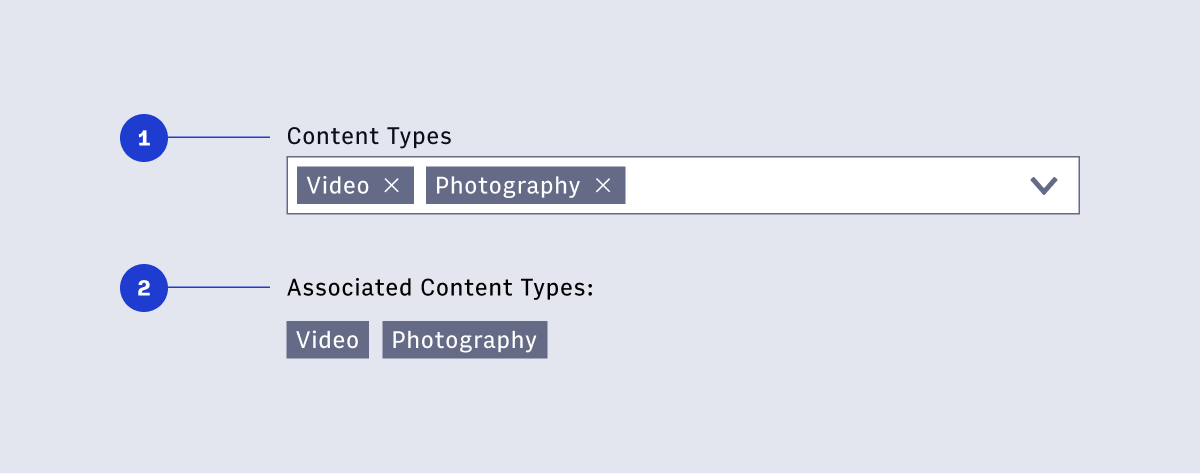
#Usage

- User selected chiclets in a drop down selector.
- Read only chiclets.