Typography
Typographic standards that power the Arc Design System.

#Type Heirarchy
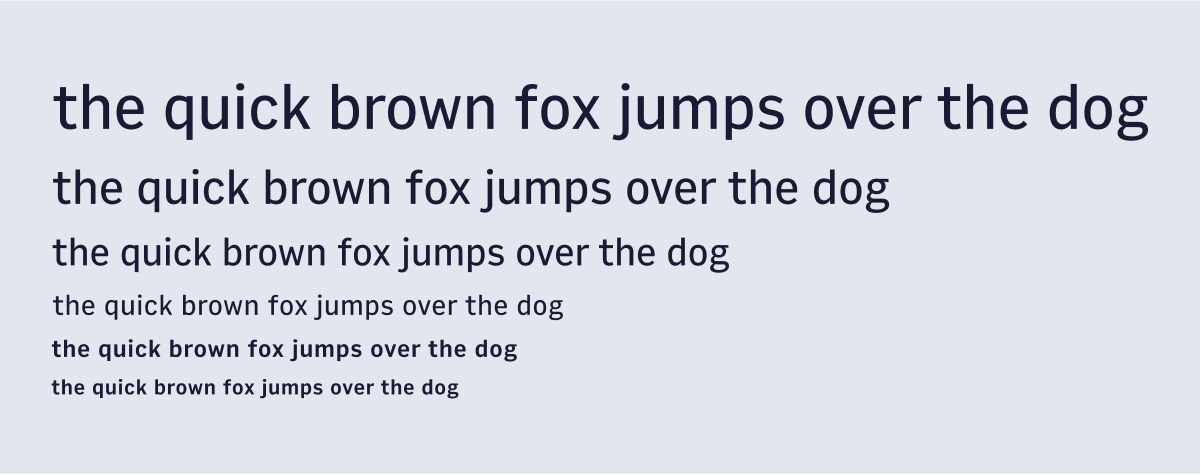
#h1 Page header
- font-size: 41.89px
- Line-height: 50px
- Letter-spacing: -0.02em
#H2 Section Header
- font-size: 32px
- Line-height: 40px
- Letter-spacing: -0.02em
#H3 Subsection Header
- font-size: 25.89px
- Line-height: 30px
- Letter-spacing: -0.02em
H4 Subsection Header
- font-size: 18.72px
- Line-height: 24px
- Letter-spacing: -0.02em
H5 Subsection Header
- font-size: 16px
- Line-height: 18.7px
- Font-weight: 700
- Letter-spacing: -0.02em
H6 Subsection Header
- font-size: 14px
- Line-height: 16px
- Font-weight: 700
- Letter-spacing: -0.02em
Body Copy and interface styles
- font-size: 16px
- Line-height: 18.7px
- Letter-spacing: -0.02em
Small Body Copy
- font-size: 14px
- Line-height: 14px
- Letter-spacing: -0.02em