Spacing
Using a set spacing scale helps eliminate guesswork regarding the space between and within elements. A spacing scale helps create a smooth, readable flow from page to page.
 As much as possible, use the spacing scale rather than generating custom spacing rules. If you do generate custom spacing, try to align it to our base of 8px.
We use a simple scale, e.g., 8px base =
As much as possible, use the spacing scale rather than generating custom spacing rules. If you do generate custom spacing, try to align it to our base of 8px.
We use a simple scale, e.g., 8px base = $1, 8 * 2 = 16px = $2.
$0: 0px$1: 8px$2: 16px$3: 24px$4: 32px$5: 40px$6: 48px$7: 56px
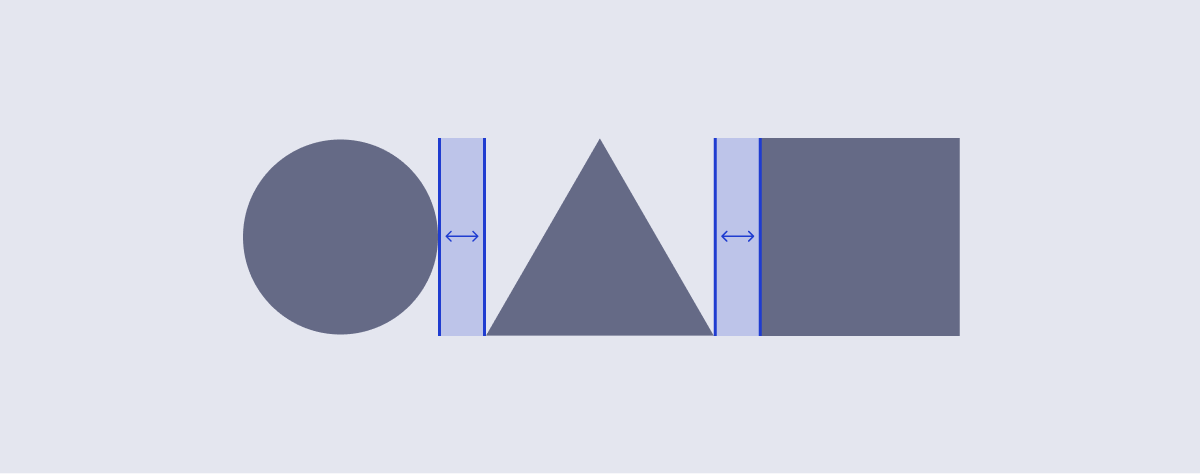
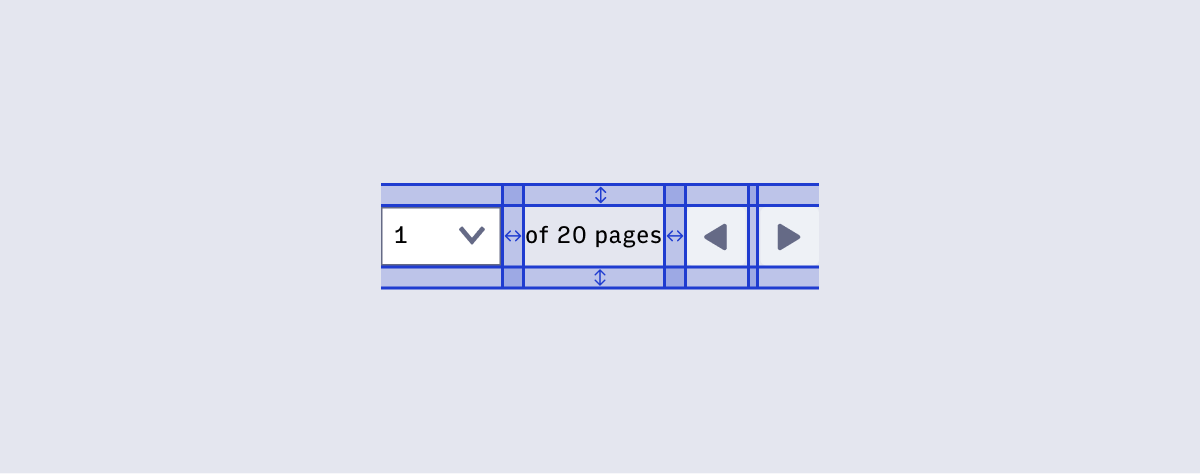
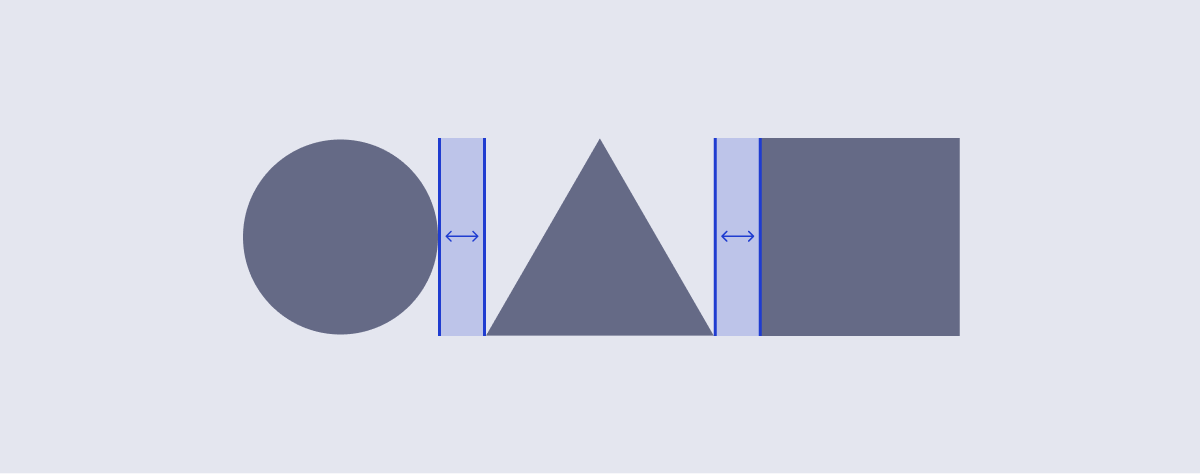
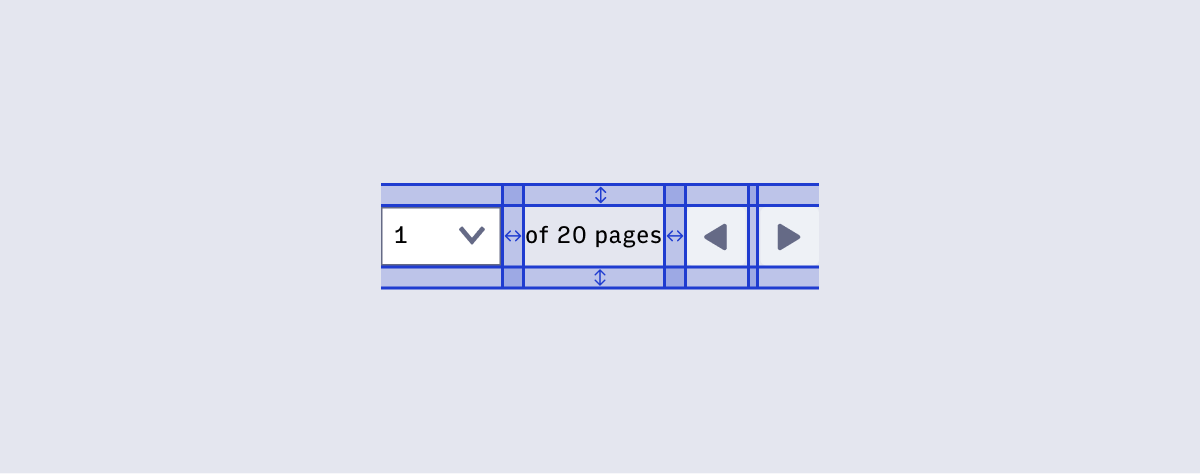
 Use the spacing scale when building individual components. The scale has a base of 8px and includes small increments needed for detail-level designs.
Use the spacing scale when building individual components. The scale has a base of 8px and includes small increments needed for detail-level designs.
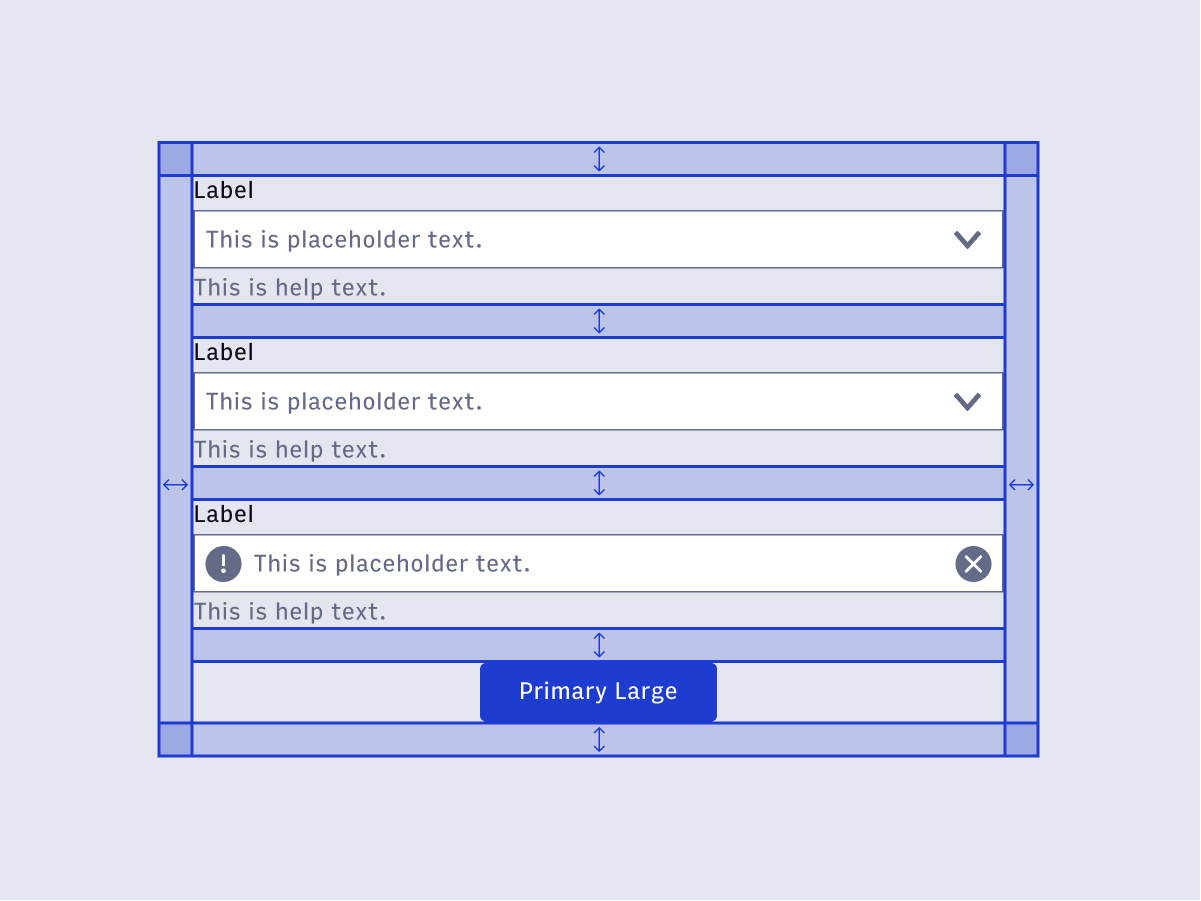
 Use the spacing scale when defining measurements, spacing, and positioning elements. Whenever possible, make sure that objects line up, both vertically and horizontally.
Use the spacing scale when defining measurements, spacing, and positioning elements. Whenever possible, make sure that objects line up, both vertically and horizontally.
Layouts should aim to split the page into perceivable area, indicated visually using alignment and spacing
https://www.w3.org/TR/wai-aria-practices/#general-principles-of-landmark-design Copyright 2021 Arc XP

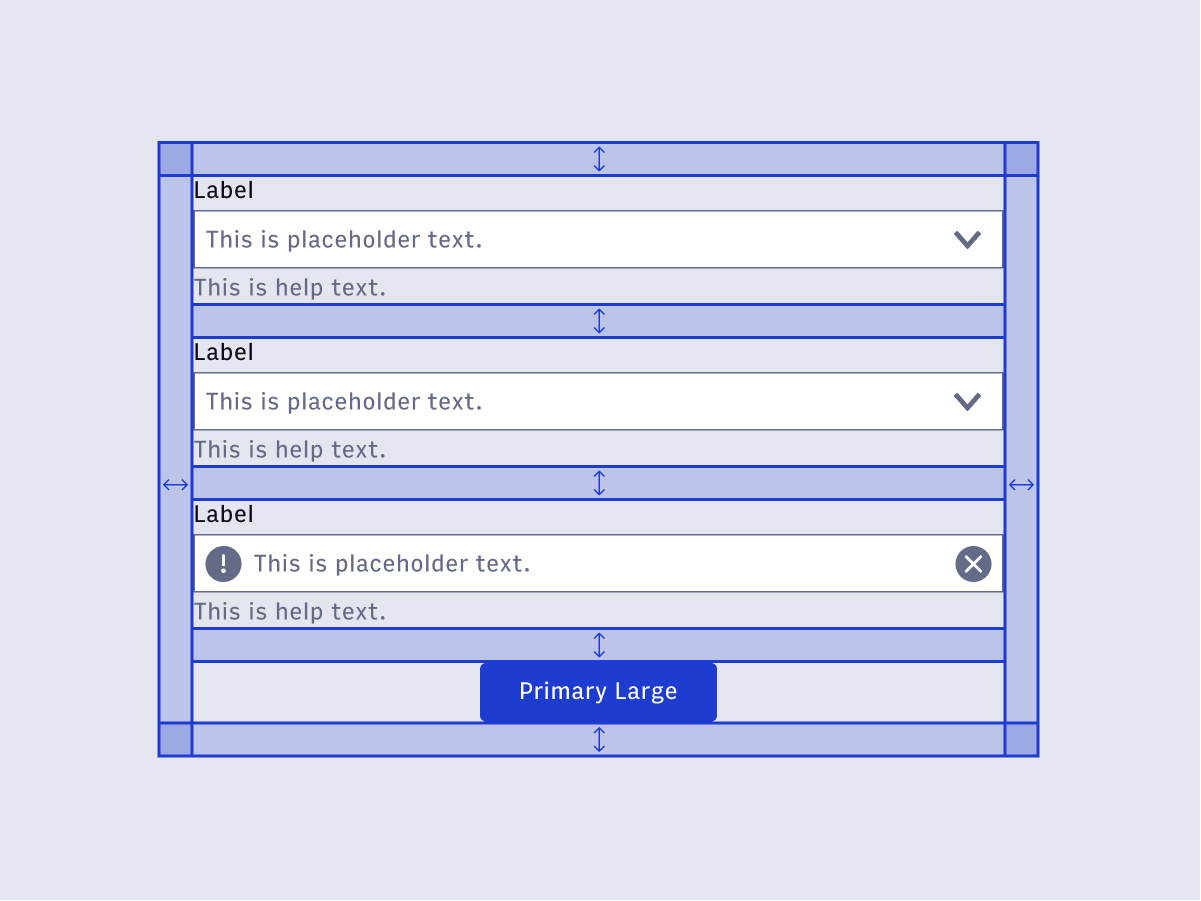
 Use the spacing scale when building individual components. The scale has a base of 8px and includes small increments needed for detail-level designs.
Use the spacing scale when building individual components. The scale has a base of 8px and includes small increments needed for detail-level designs.
 Use the spacing scale when defining measurements, spacing, and positioning elements. Whenever possible, make sure that objects line up, both vertically and horizontally.
Use the spacing scale when defining measurements, spacing, and positioning elements. Whenever possible, make sure that objects line up, both vertically and horizontally.