Form validation
Form validation provides critical feedback as our users input data.

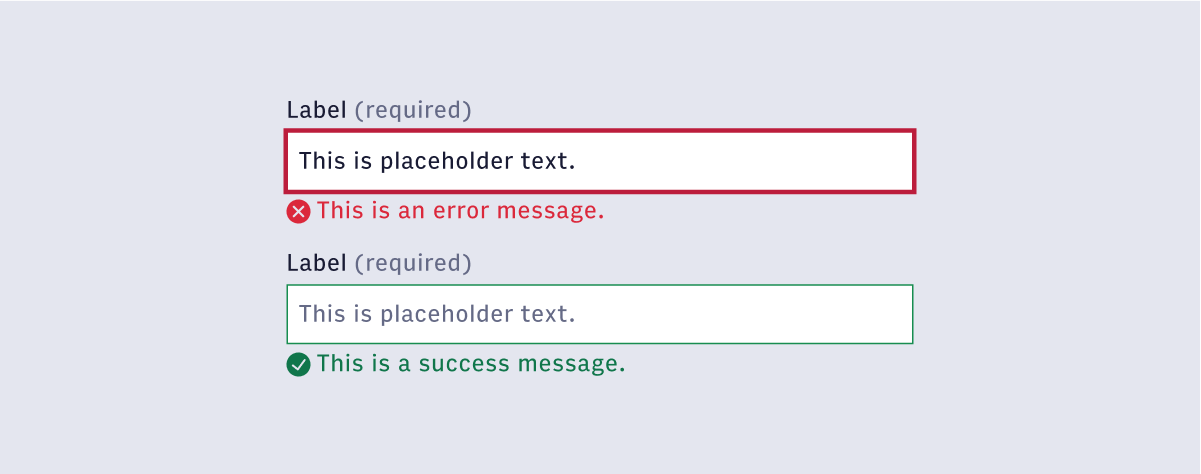
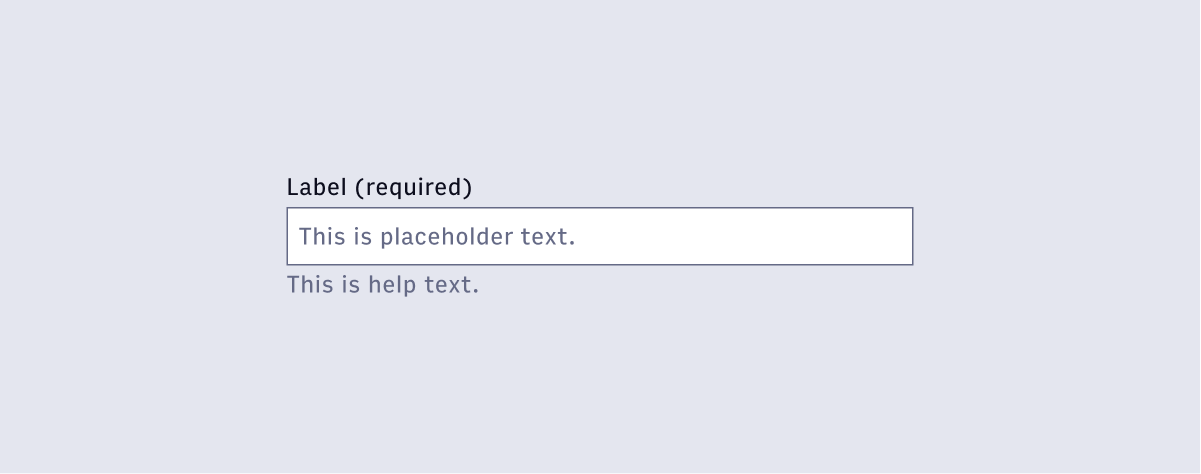
#Required fields

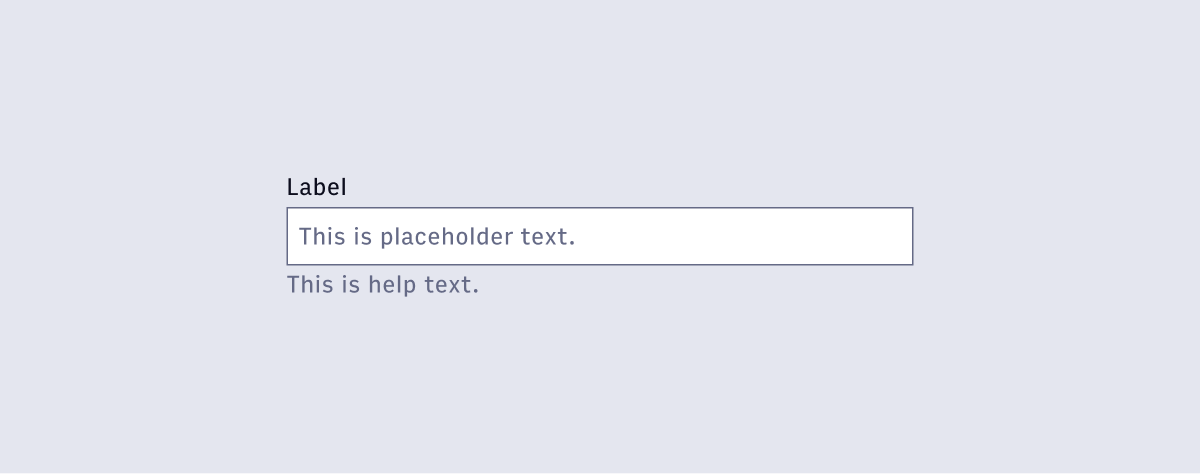
#Optional fields

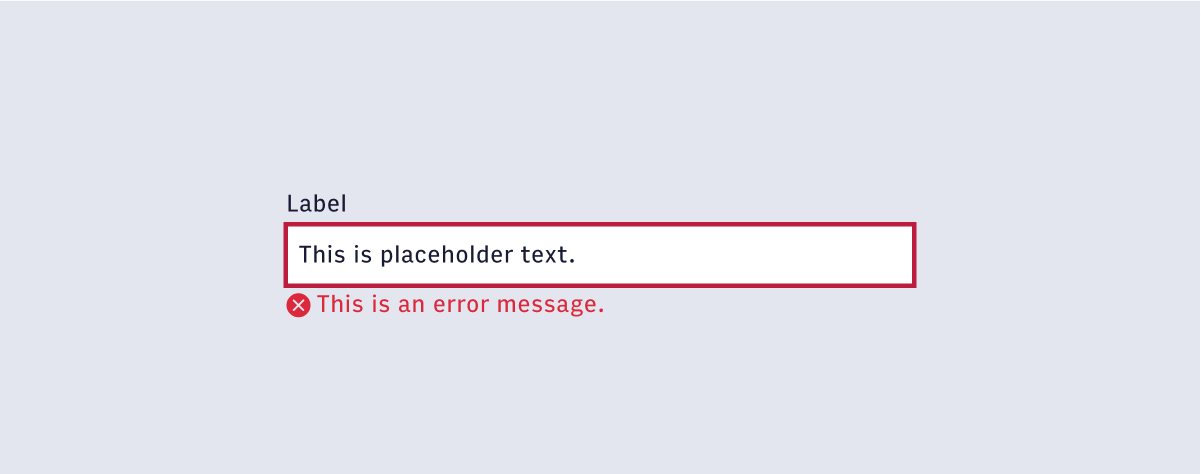
#Error handling
 There are two types of form validation to consider when implementing forms. On submit validation (server side) and inline validation (client side).
There are two types of form validation to consider when implementing forms. On submit validation (server side) and inline validation (client side).