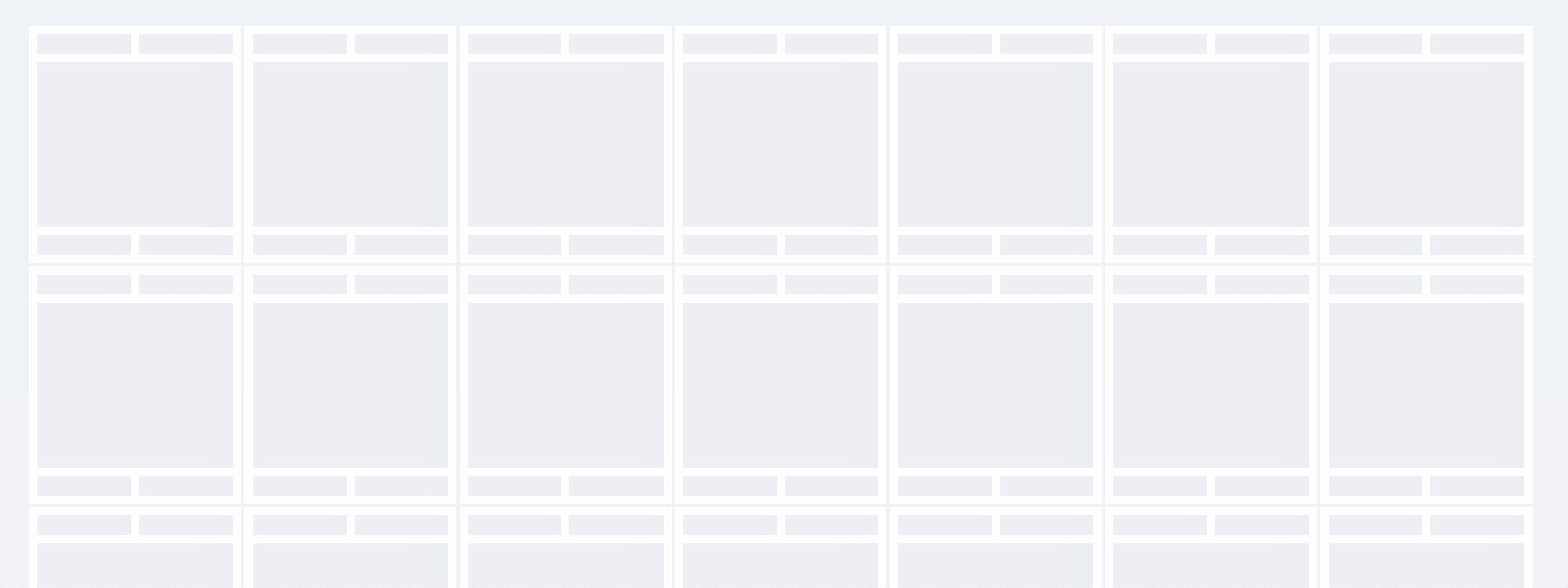
Skeleton page
Skeleton pages are a useful pattern for pages where there is a lot of content that may be slow to load. The goals of a skeleton page are to hold the layout, while communicating to the user that content is being fetched and loaded.


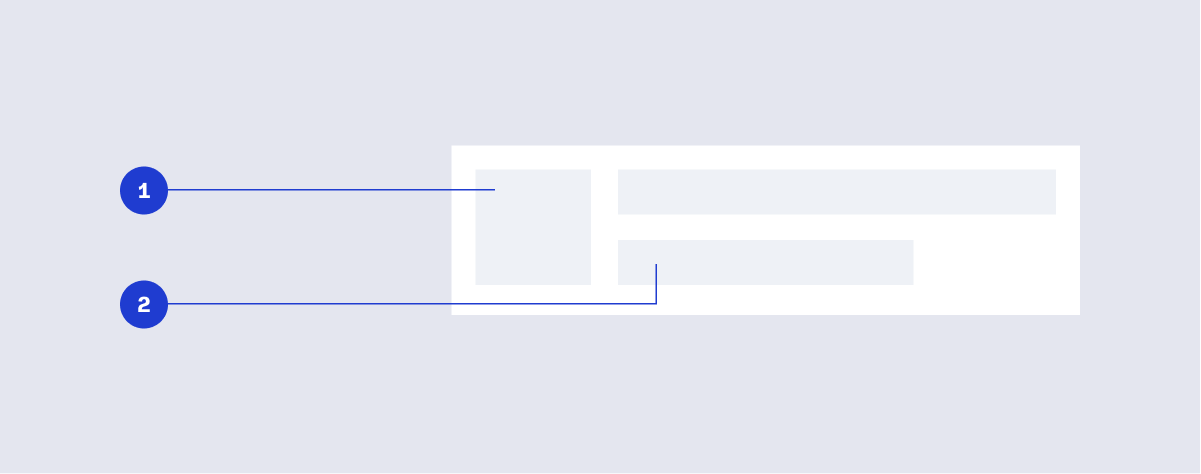
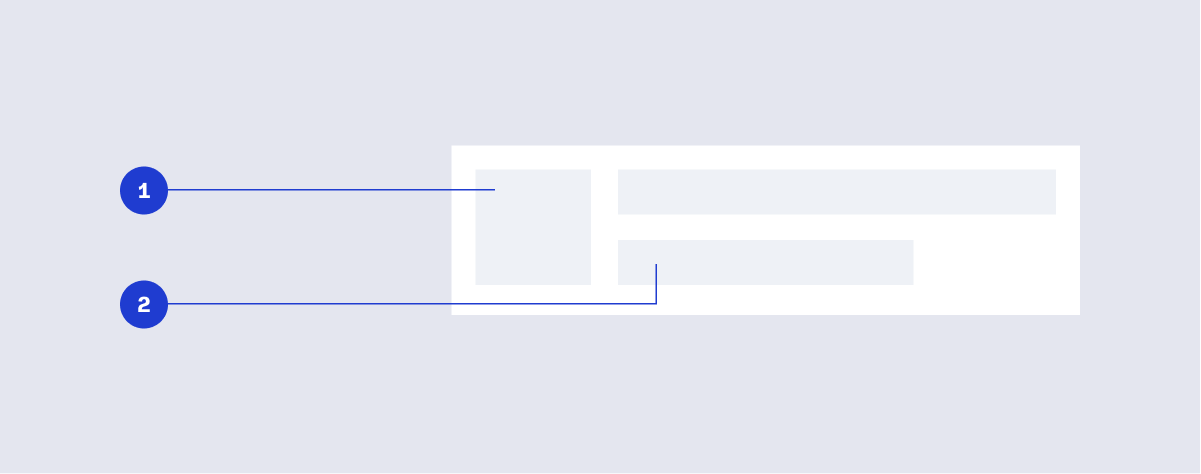
- Abstracted images
- Abstracted text
As the content loads, images and text are abstracted into basic shapes. By adding a pulsing animation, this communicates to the user that content is being loaded and the system is responding.
If users prefer reduced motion, then cancel out the animation by using the media query: @media screen and (prefers-reduced-motion: reduce) {} Copyright 2021 Arc XP