Arc-UI 1.3.0
This release brings large internal infrastructure changes, new components, guidelines and an introduction to Zeplin for design/engineering hand-off. See the list below for a quick overview of what changed.
#Infrastructure Updates
- Individual packages
- Preconstruct
- Playroom
#React component updates
-
Added
@wpmedia/ads-button@0.1.0-Button -
Added
@wpmedia/ads-button@0.1.0-Button -
Added
@wpmedia/ads-layout@0.1.0-BoxandFlex -
Added
@wpmedia/ads-menu@0.1.0-OverflowMenuandMenuItem -
Added
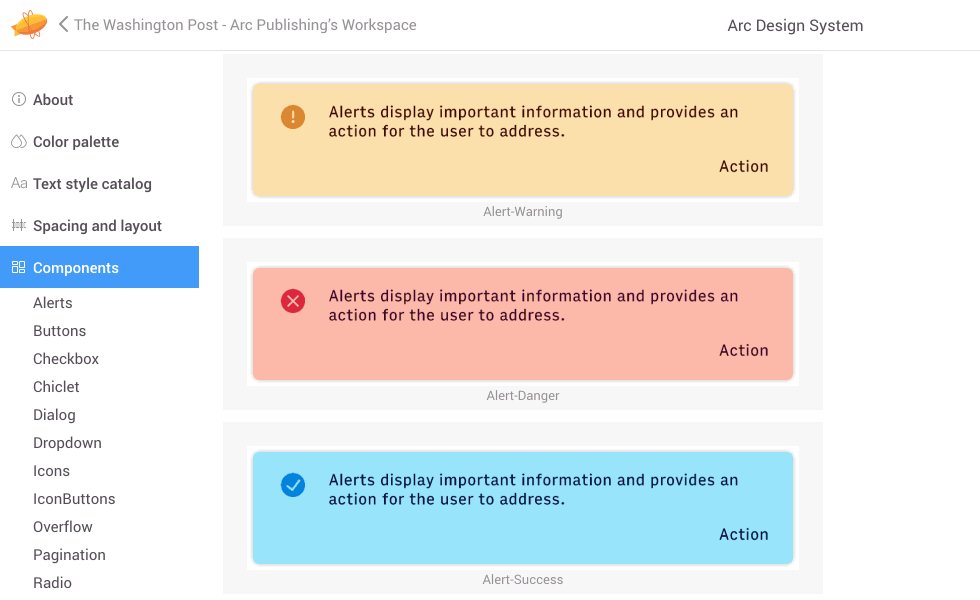
@wpmedia/ads-notification@0.1.0 -
Added
@wpmedia/ads-system@0.1.0 -
Added
@wpmedia/ads-icon@0.1.0 -
Added
@wpmedia/ads-dialog@0.1.0 -
Added
@wpmedia/ads-theme@0.1.0 -
Added
@wpmedia/ads-typography@0.1.0Text,HeadingandEmoji
-
Updated
AlertButton-@wpmedia/ads-alert@0.1.0 -
Added
alertService(replaced byuseNotificationhook) -
Deprecated
@wpmedia/ads-core
#Patterns
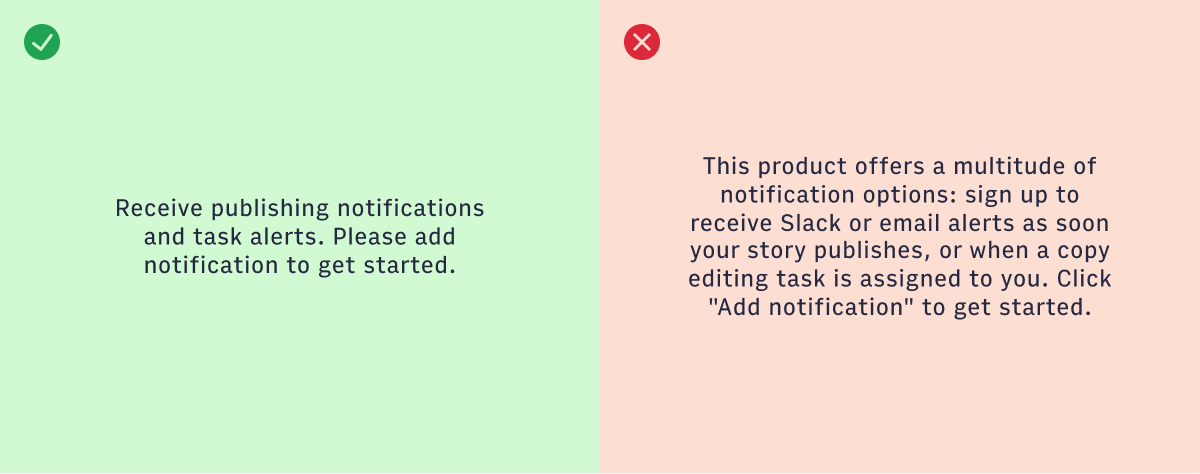
- AddedCopy
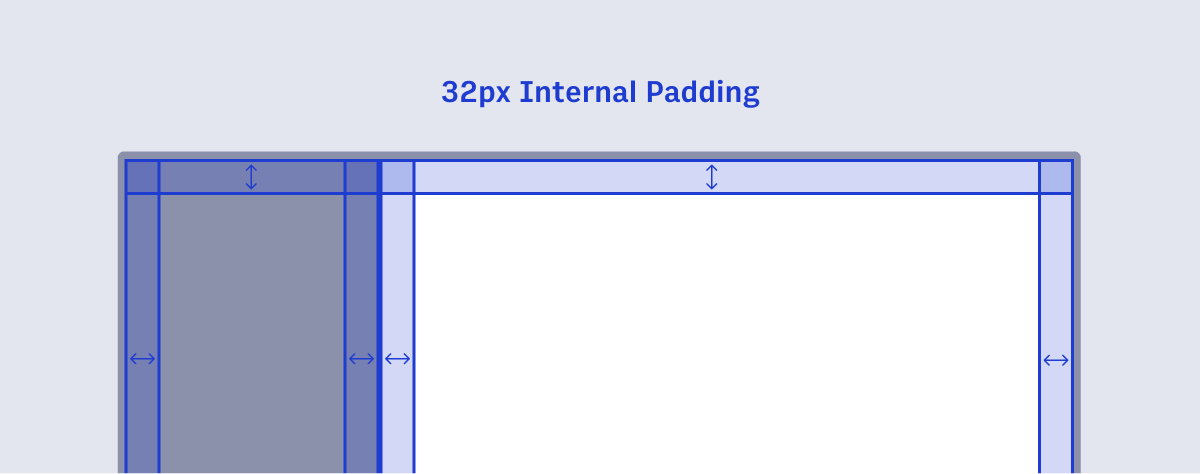
- AddedPage Layout
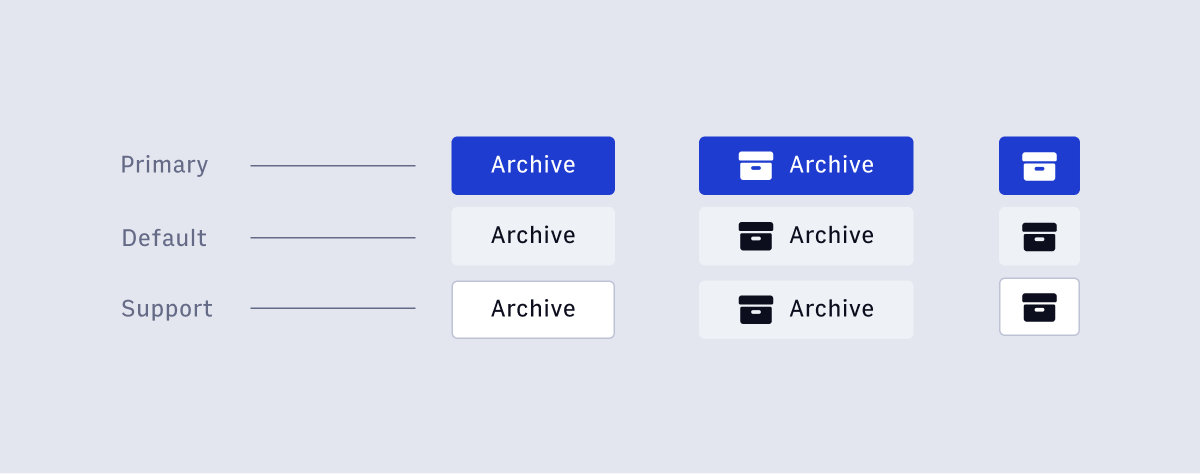
- AddedArchive
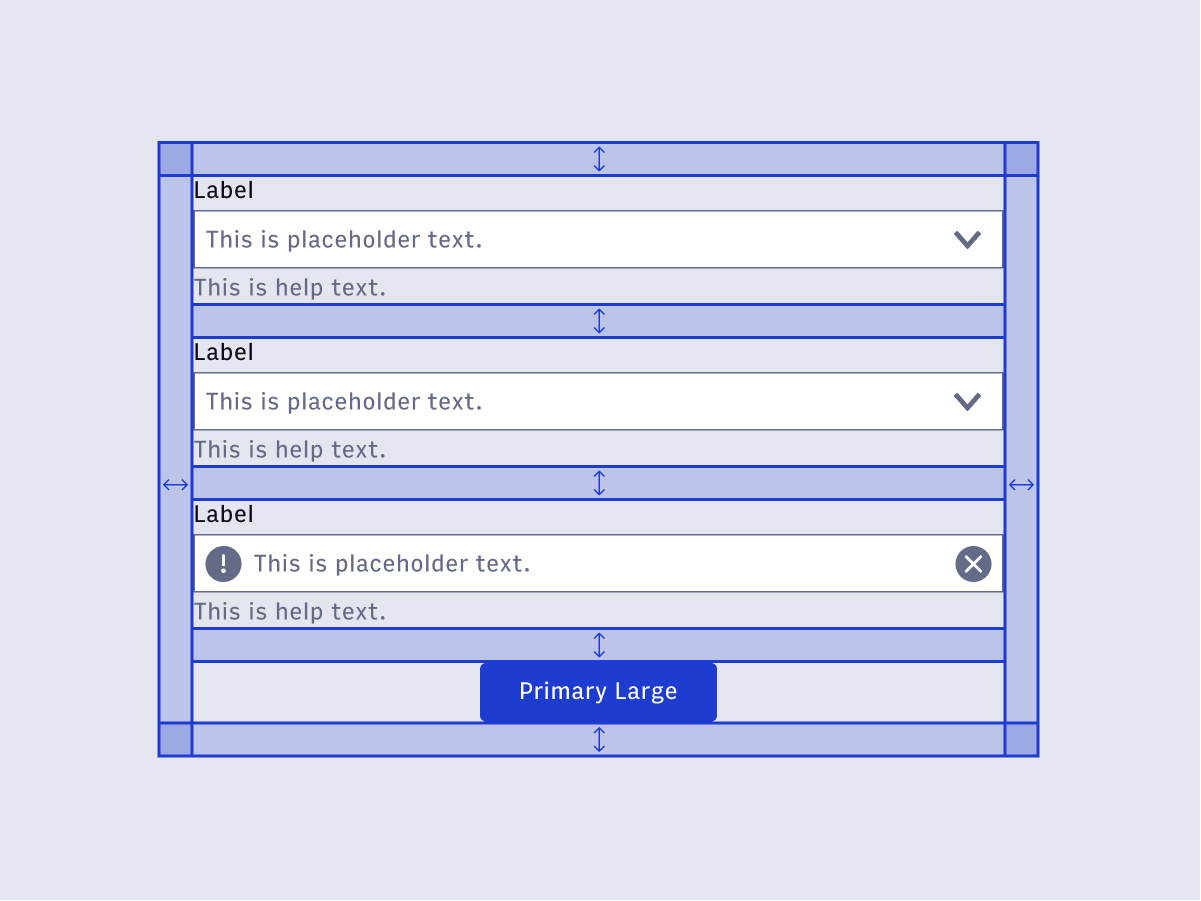
- AddedSpacing
- AddedIcon Buttons
- Site updates
- Zeplin Integration
#Infrastructure Updates
#Individual Component Packages
core package. In order to avoid dependency issues as the number of components grows, components are grouped into smaller packages.
@wpmedia/ads-alert-Alert,AlertActionandSnackbar@wpmedia/ads-button-Button@wpmedia/ads-dialog-Dialog,DialogTitle,DialogFooterandDialogBody@wpmedia/ads-icon-Iconand svg paths@wpmedia/ads-layout-BoxandFlex@wpmedia/ads-menu-OverflowMenuandMenuItem@wpmedia/ads-notification-useNotification(replacesalertService) hook andAlertAction@wpmedia/ads-system-ArcThemeProvider,Fonts@wpmedia/ads-typography-Text,Heading,Emoji
#Switch from TSDX to Preconstruct
build task increases. With the current number of packages, build took 5 minutes to run.
Preconstruct solves these problems when developing locally. Preconstruct links packages together when working locally, in order to avoid the need for re-building. It also batches together the build process to reduce spawning new processes for each package. The development experience significantly improved after making this change.
Playroom is a "code-oriented design environment" that lives alongside the Arc UI design system.
- Create quick mock-ups and interactive prototypes with real code.
- Exercise and evaluate the flexibility of Arc UI.
- Share your work with others by simply copying the URL.
#New React Components
Included in
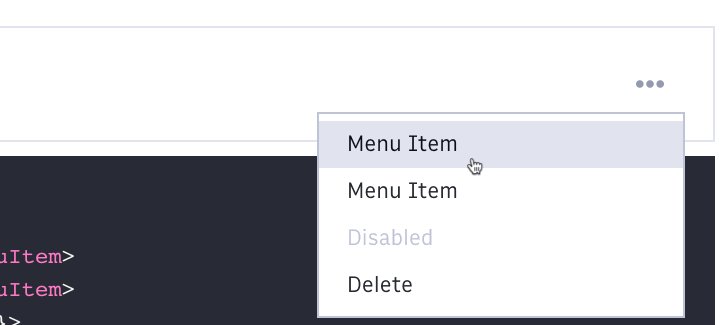
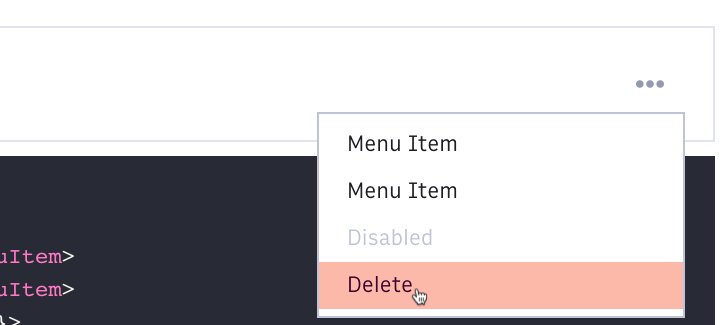
@wpmedia/ads-menu@0.1.0
 The overflow menu keeps key actions close by in a clean and unobtrusive menu.
The overflow menu keeps key actions close by in a clean and unobtrusive menu.
Included in
@wpmedia/ads-layout@0.1.0
Box is an abstract component on top of which most other Arc UI components are built. Flex is a Box with display: flex. Using layout primitives like this are common in many design systems:
Future releases of Arc UI will include more layout components like Stack and Grid.
Included in
@wpmedia/ads-typography@0.1.0
Both text and heading ensure correct font sizing and spacing for text elements. Text can be used as a substitute for a <p> or <span> tags and Heading can be used as a substitute for a <h1> through <h6> tags.
While working on other parts of the documentation, we realized that raw emojis are not accessible. In order to use emoji usage on this site we added an Emoji component to provide requisite accessibility features.
Included in
@wpmedia/ads-button@0.1.0
The Button component in this release does not support the ghost variations.
Included in
@wpmedia/ads-notification@0.1.0
Provides utilities for managing toast-like messages using the Alert and Snackbar components. This replaces the alertService singleton in @wpmedia/ads-core.
#Design Guidelines

Consistent page layouts create visual structure, helping the user identify key areas of the interface. Arc XP has several common layouts and configurations.

Archiving is the act of removing something from a current view to be organized and managed in a separate view, or an "archive".

Using a set spacing scale helps eliminate guesswork regarding the space between and within elements. A spacing scale helps create a smooth, readable flow from page to page.

Icon Buttons are buttons that pair an icon with a tool tip. These buttons are used sparingly, but are often required on complex screens.
#Arc Design System Site Updates
#Zeplin Integration

#What are we working on now?
- Revision History
- Settings Pages
- Copy Glossary
- Cards
- Small Variants of Form Elements
- Distributor Selection Pattern
- More layout primitives like Stack and Grid
Back to release notes